흔한 일은 아니지만 data URIs를 이용하여 html을 작성할 필요가 생기는 경우가 가끔있습니다. (이미 만들어진) 크기가 작은 이미지를 이미지 파일없이 html에 만들어 넣는다거나 하는 일 따위 말이죠.예를 들어 메일을 html로 작성할 때나 간단한 페이지를 작성해 임시로 사용할 html같은 경우에 필요할 수 있겠습니다.
<img> 요소의 src속성에 base64인코딩 방식으로 소스를 넣는 방식을 이용하는데, 기본적인 형식은 아래 같습니다.
Syntax data:[<mediatype>][;base64],<data> Sample data:,Hello%2C%20World! Simple text/plain data data:text/plain;base64,SGVsbG8sIFdvcmxkIQ%3D%3D base64-encoded version of the above data:text/html,%3Ch1%3EHello%2C%20World!%3C%2Fh1%3E An HTML document with <h1>Hello, World!</h1> data:text/html,alert('hi'); An HTML document that executes a JavaScript alert. Note that the closing script tag is required. data:image/jpeg;base64, data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO9TXL0Y4OHwAAAABJRU5ErkJggg== An HTML fragment embedding a picture of a small red dot
그런데 data URIs라는 놈이 재미있습니다. 이미지 말고도 여러 타입을 넣을 수 있네요. URLEncoding방식을 이용해 텍스트나 스크립트를 만들어 넣을 수도 있고, Base64를 이용해 이미지를 만들어 쓸 수도 있습니다. 오늘은 이미지만 만들어 넣어보겠습니다.
만들어 넣고 싶은 이미지가 있다고 가정합니다. 아래와 같은 이미지 처럼요.
html source는 아래와 같습니다.
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="utf-8"><title>data URIs image jpg</title> </head> <body> <h1>Hello, world!</h1> <p><img height="375" width="375" alt="HTML5" src=""></p> </body> </html>
<img>요소의 src속성이 비어있습니다. 이곳에 URI형식에 맞도록 이미지를 넣어보겠습니다.
위에서 설명한대로 “data:image/jpeg;base64,”로 시작합니다. data형식의 jpeg인 image이며 base64로 인코딩되어 있다는 뜻입니다. 이 뒤에 붙을 이미지를 텍스트로 인코딩 해보겠습니다.
인터넷을 검색하면 php나 javascript로 인코딩 디코딩하는 소스도 많고, 인코딩 디코딩 해주는 사이트도 있습니다. 여러가지 방법 중에 ‘크롬 브라우저’를 이용해 보겠습니다.
먼저 브라우저에 이미지를 불러옵니다

도구를 열기위해 오른클릭한 후 ‘검사(N)’을 선택합니다.

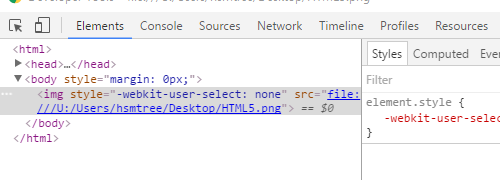
엘리먼트 패널이 열립니다.

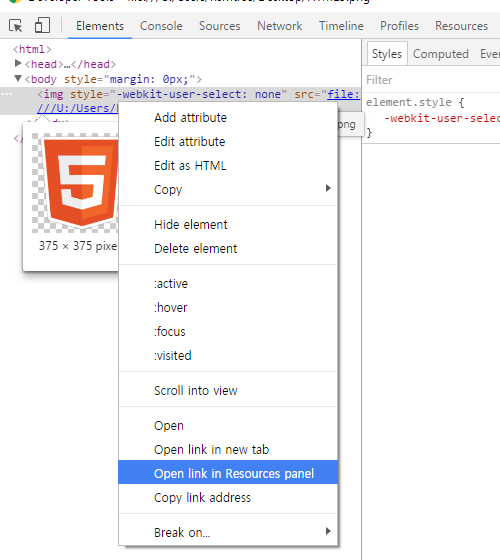
이미지 주소에서 오른클릭 한 후 “Open link in Resources panel”을 선택해 리소스 패널을 엽니다.

리소스 패널의 선택한 이미지가 바로 선택되어 나옵니다.

여기 오른쪽 이미지 위에서 오른 클릭해 “Copy image as Data URL”을 선택하면 필요한 data URL이 복사 됩니다.

다시 html소스에 가서 붙여넣기 합니다.
아래와 같은 소스가 되면 완성입니다.

이 파일을 저장후 브라우저에서 열어보면 이미지가 잘 뜨는 걸 확인할 수 있습니다.

위의 소스는 이미지 파일을 조금 큰 걸 사용했는데, 실제로는 작은 이미지를 사용하는게 좋을 것 같네요.
이를 응용하여 이미지 파일처럼 별도의 파일로 나뉘어진 소스들을 한 개의 html로 만들 수 있음을 알 수 있습니다.
data URIs: developer.mozilla.org/en-US/docs/Web/HTTP/data_URIs
Base64 encoding and decoding (Javascript): developer.mozilla.org/en-US/docs/Web/API/WindowBase64/Base64_encoding_and_decoding
[출처] https://hsmtree.wordpress.com/2016/05/05/data-uris%EB%A1%9C-image-%EC%83%9D%EC%84%B1%ED%95%98%EA%B8%B0/
[출처] https://hsmtree.wordpress.com/2016/05/05/data-uris%EB%A1%9C-image-%EC%83%9D%EC%84%B1%ED%95%98%EA%B8%B0/
'Language > HTML' 카테고리의 다른 글
| 웹 개발자의 지옥, 이메일 폼 개발하기 (0) | 2020.01.08 |
|---|---|
| [CANVAS] 비동기적이벤트 & HELLO WORLD (0) | 2017.12.20 |
| [HTML5] CANVAS (0) | 2017.12.20 |


